Аплет LineDraw
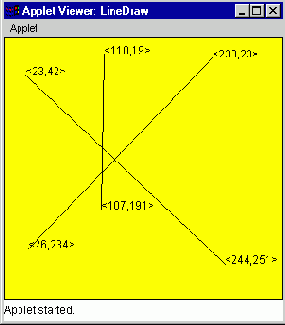
В аплете LineDraw мы показали основные приемы обработки событий, вызываемых мышью. Вы можете рисовать в окне аплета прямые линии, причем возле концов линий отображаются их координаты (рис. 1).

Рис. 1. Окно аплета LineDraw с нарисованными в нем линиями
Для того чтобы нарисовать линию в окне аплета LineDraw, вы должны установить курсор в начальную точку, нажать клавишу мыши и затем, не отпуская ее, переместить курсор в конечную точку. После отпускания клавиши мыши координаты линии будут сохранены аплетом в массиве, после чего произойдет перерисовка окна аплета.
По мере того как вы будете рисовать линии, аплет будет заполнять массив с координатами линий. Каждый раз, когда окно аплета будет перерисовываться, метод paint перерисует все линии заново, пользуясь координатами, сохраненными в массиве.
Для того чтобы стереть содержимое окна аплета, вам достаточно сделать двойной щелчок в его окне. При этом из массива координать линий будут удалены все элементы.
Исходный текст аплета LineDraw
Исходный текст аплета LieDrnaw вы найдете в листинге 1.
Листинг 1. Файл LieDrnaw.java
import java.applet.*; import java.awt.*; import java.util.*;
public class LineDraw extends Applet { Dimension dmDown; Dimension dmUp; Dimension dmPrev; boolean bDrawing; Vector lines;
public String getAppletInfo() { return "Name: LineDraw"; }
public void init() { bDrawing = false; lines = new Vector(); }
public void paint(Graphics g) { Dimension dimAppWndDimension = getSize();
setBackground(Color.yellow); g.setColor(Color.black); g.drawRect(0, 0, dimAppWndDimension.width - 1, dimAppWndDimension.height - 1);
for (int i=0; i < lines.size(); i++) { Rectangle p = (Rectangle)lines.elementAt(i); g.drawLine(p.width, p.height, p.x, p.y); g.drawString("<" + p.width + "," + p.height + ">", p.width, p.height); g.drawString("<" + p.x + "," + p.y+ ">", p.x, p.y); } bDrawing = false; }
public boolean mouseDown(Event evt, int x, int y) { if(evt.clickCount > 1) { lines.removeAllElements(); repaint(); return true; }
dmDown = new Dimension(x, y); dmPrev = new Dimension(x, y); bDrawing = false; return true; }
public boolean mouseUp(Event evt, int x, int y) { if(bDrawing) { dmUp = new Dimension(x, y); lines.addElement( new Rectangle(dmDown.width, dmDown.height, x, y)); repaint(); bDrawing = false; } return true; }
public boolean mouseDrag(Event evt, int x, int y) { Graphics g = getGraphics(); bDrawing = true;
g.setColor(Color.yellow); g.drawLine(dmDown.width, dmDown.height, dmPrev.width, dmPrev.height);
g.setColor(Color.black); g.drawLine(dmDown.width, dmDown.height, x, y);
dmPrev = new Dimension(x, y); return true; }
public boolean mouseMove(Event evt, int x, int y) { bDrawing = false; return true; } }
Исходный текст документа HTML, подготовленного системой JavaWorkshop, представлен в листинге 2.
Листинг 2. Файл LineDraw.tmp.html
<applet name="LineDraw" code="LineDraw" codebase= "file:/e:/Sun/Articles/vol5/src/LineDraw" width="500" height="600" align="Top" alt="If you had a java-enabled browser, you would see an applet here."> </applet>
Как обрабатываются события
Когда возникает событие, управление получает метод handleEvent из класса Component. Класс Applet является дочерним по отношению к классу Component.
Прототип метода handleEvent мы привели ниже:
public boolean handleEvent(Event evt);
В качестве параметра методу handleEvent передается объект класса Event, который содержит всю информацию о событии. По содержимому полей класса Event вы можете определить координаты курсора мыши в момент, когда пользователь нажал клавишу, отличить одинарный щелчок от двойного и так далее.
Ниже мы привели список полей класса Event, которые вы можете проанализировать:
| Поле | Описание |
| public Object argarg; | Произвольный аргумент события, значение которого зависит от типа события |
| public int clickCountclickCount; | Это поле имеет значение только для события с типом MOUSE_DOWNMOUSE_DOWN и содержит количество нажатий на клавишу мыши. Если пользователь сделал двойной щелчок мышью, в это поле будет записано значение 2 |
| public Event evtevt; | Следующее событие в связанном списке |
| public int idid; | Тип события. Ниже мы перечислим возможные значения для этого поля |
| public int keykey; | Код нажатой клавиши (только для события, созданного при выполнении пользователем операции с клавиатурой) |
| public int modifiersmodifiers; | Состояние клавиш модификации <Alt>, <Ctrl>, <Shift> |
| public Object targettarget; | Компонент, в котором произошло событие |
| public long whenwhen; | Время, когда произошло событие |
| public int xx; | Координата по оси X |
| public int yy; | Координата по оси Y |
Поле id (тип события) может содержать следующие значения:
| Значение | Тип события |
| Пользователь хочет, чтобы произошло некоторое событие | |
| Компонент (в нашем случае окно аплета) получил фокус ввода. О фокусе ввода вы узнаете из раздела, посвященного работе с клавиатурой | |
| Пользователь нажал клавишу типа "Action" | |
| Пользователь отпустил клавишу типа "Action" | |
| Пользователь нажал обычную клавишу | |
| Пользователь отпустил обычную клавишу | |
| Отмена выделения элемента в списке | |
| Выделение элемента в списке | |
| Загрузка файла | |
| Компонент потерял фокус ввода | |
| Пользователь нажал клавишу мыши | |
| Пользователь нажал клавишу мыши и начал выполнять перемещение курсора мыши | |
| Курсор мыши вошел в область окна аплета | |
| Курсор мыши покинул область окна аплета | |
| Пользователь начал выполнять перемещение курсора мыши, не нажимая клавишу мыши | |
| Пользователь отпустил клавишу мыши | |
| Сохранение файла | |
| Пользователь переместил движок полосы просмотра в новую позицию | |
| Пользователь выполнил над полосой просмотра операцию сдвига на одну строку вниз | |
| Пользователь выполнил над полосой просмотра операцию сдвига на одну строку вверх | |
| Пользователь выполнил над полосой просмотра операцию сдвига на одну страницу вниз | |
| Пользователь выполнил над полосой просмотра операцию сдвига на одну страницувверх | |
| Пользователь запросил операцию восстановления нормального размера окна после его минимизации | |
| Пользователь собирается удалить окно | |
| Окно будет отображено | |
| Окно будет минимизировано | |
| Окно будет перемещено |
Если событие связано с клавиатурой (тип события KEY_ACTION или KEY_ACTION_RELEASE), в поле key может находиться одно из следующих значений:
| Значение | Клавиша |
| DOWNDOWN | Клавиша перемещения курсора вниз |
| ENDEND | <End> |
| F1F1-F12 | <F1> |
| F2 | <F2> |
| F3 | <F3> |
| F4 | <F4> |
| F5 | <F5> |
| F6 | <F6> |
| F7 | <F7> |
| F8 | <F8> |
| F9 | <F9> |
| F10 | <F10> |
| F11 | <F11> |
| F12 | <F12> |
| HOMEHOME | <Home> |
| LEFTLEFT | Клавиша перемещения курсора влево |
| PGDNPGDN | <Page Down> |
| PGUPPGUP | <Page Up> |
| RIGHTRIGHT | Клавиша перемещения курсора вправо |
| UPUP | Клавиша перемещения курсора вниз |
| Значение маски | Описание |
| ALT_MASKALT_MASK | Была нажата клавиша <Alt> |
| META_MASKMETA_MASK | Была нажата мета-клавиша (клавиша для ввода диактрических символов) |
| CTRL_MASKCTRL_MASK | Была нажата клавиша <Ctrl> |
| SHIFT_MASKSHIFT_MASK | Была нажата клавиша <Shift> |
Метод getAppletInfo
Метод getAppletInfo возвращает название аплета и не имеет никаких особенностей.
Метод init
Метод init сбрасывает признак рисования, записывая в поле bDrawing значение false, а также создает новый динамический массив в виде объекта класса Vector:
public void init() { bDrawing = false; lines = new Vector(); }
Метод mouseDown
В начале своей работы метод mouseDown определяет, был ли сделан одинарный щелчок клавишей мыши, или двойной. Если был сделан двойной щелчок мышью, метод удаляет все элементы из массива list, а затем перерисовывает окно аплета, вызывая метод repaint:
lines.removeAllElements(); repaint();
После перерисовки окно аплета очищается от линий.
Если же был сделан одинарный щелчок клавишей мыши, метод mouseDown сохраняет текущие координаты курсора в переменных dmDown и dmPrev, а затем сбрасывает признак рисования:
dmDown = new Dimension(x, y); dmPrev = new Dimension(x, y); bDrawing = false;
Метод mouseDrag
До сих пор наши аплеты выполняли рисование только в методе paint, и так поступают большинство аплетов. Однако наш аплет должен рисовать линии во время перемещения курсора мыши, так как в противном случае пользователю не будет видно, как пройдет рисуемая линия.
Для того чтобы нарисовать что-либо в окне аплета, наобходимо получить контекст отображения. Методу paint этот контекст передается через парметр как объект класса Graphics. Если же вы собираетесь рисовать в другом методе, отличном от paint, необходимо получить контекст отображения, например, так:
Graphics g = getGraphics();
После получения контекста отображения и включения режима рисования (записью в переменную bDrawing значения true) метод mouseDrag стирает линию, которая была нарисована ранее, в процессе предыдущего вызова этого же метода:
g.setColor(Color.yellow); g.drawLine(dmDown.width, dmDown.height, dmPrev.width, dmPrev.height);
Для стирания линии мы рисуем ее на том же месте с использованием цвета, совпадающего с цветом фона.
Далее метод mouseDrag рисует новую линию черного цвета, соединяя точку, в которой была нажата клавиша мыши, с точкой текущего расположения курсора мыши:
g.setColor(Color.black); g.drawLine(dmDown.width, dmDown.height, x, y);
После рисования линии координаты ее конца сохраняются в поле dmPrev для стирания этой линии при следующем вызове метода mouseDrag:
dmPrev = new Dimension(x, y); return true;
Метод mouseMove
Метод mouseMove не делает ничего, за исключением того, что он отключает режим рисования. Таким образом, простое перемещение курсора мыши над окном аплета не приводит к рисованию линий.
Метод mouseUp
Когда пользователь отпускает клавишу мыши, вызывается метод mouseUp. В его задачу входит сохранение текущих координат курсора мыши в поле dmUp, а также добавление нового элемента в массив lines:
dmUp = new Dimension(x, y); lines.addElement( new Rectangle(dmDown.width, dmDown.height, x, y)); repaint();
После добавления элемента в массив метод mouseUp инициирует перерисовку окна аплета, вызывая для этого метод repaint.
Заметим, что в качестве координат начала линии мы записываем в элемент массива координаты точки, где в последний раз пользователь нажимал курсор мыши. В качестве координат конца линии используются текущие координаты курсора на момент отпускания клавиши мыши.
Метод paint
После изменения цвета фона и рисования рамки метод paint перебирает в цикле все элементы массива lines, рисуя линии:
for(int i=0; i < lines.size(); i++) { Rectangle p = (Rectangle)lines.elementAt(i);
g.drawLine( p.width, p.height, p.x, p.y);
g.drawString("<" + p.width + "," + p.height + ">", p.width, p.height);
g.drawString("<" + p.x + "," + p.y+ ">", p.x, p.y); }
Для объектов класса Vector метод size возвращает количество элементов в массиве, чем мы воспользовались для проверки условия выхода из цикла.
Чтобы извлечь элемент массива по его номеру, мы применили метод elementAt, передав ему через единственный параметр номер извлекаемого элемента.
Так как в массиве хранятся объекты класса Rectangle, перед инициализацией ссылки p мы выполняем явное преобразование типов.
Координаты концов линий рисуются с помощью уже знакомого вам метода drawString.
Перед завершением работы метод paint сбрасывает признак рисования, записывая в поле bDrawing значение false:
bDrawing = false;
Нажатие клавиши мыши
Переопределив метод mouseDown, вы сможете отслеживать нажатия клавиши мыши. Прототип этого метода приведен ниже:
public boolean mouseDown(Event evt, int x, int y);
Через параметр evt методу передается ссылка на объект Event, с помощью которой метод может получить полную информацию о событии.
Анализируя содержимое параметров x и y, приложение может определить координаты курсора на момент возникновения события.
Заметим, что для отслеживания двойного щелчка мыши не предусмотрено никакого отдельного метода. Однако анализируя содержимое поля clickCount переменной evt, вы можете определить кратность щелчка мыши:
if(evt.clickCount > 1) // Двойной щелчок showStatus("Mouse Double Click"); else // Одинарный щелчок showStatus("Mouse Down");
Описание исходного текста
В нашем аплете мы будем создавать объект класса Vector, который является массивом с динамически изменяемым размером. Здесь мы будем хранить координаты нарисованных линий.
Класс Vector имеет полное имя java.util.Vector, поэтому мы подключаем соответствующую библиотеку классов:
import java.util.*;
Отпускание клавиши мыши
При отпускании клавиши мыши управление получает метод mouseUp:
public boolean mouseUp(Event evt, int x, int y);
Анализируя параметры x и y, вы можете определить координаты точки, в которой пользователь отпустил клавишу мыши.
Перемещение курсора мыши
Когда пользователь перемещает курсор мыши над окном аплета, в процессе перемещения происходит вызов метода mouseMove:
public boolean mouseMove(Event evt, int x, int y);
Через переменные x и y передаются текущие координаты курсора мыши.
Поля класса LineDraw
В нашем классе мы определили несколько полей, предназначенных для хранения текущих координат рисуемых линий:
Dimension dmDown; Dimension dmUp; Dimension dmPrev; boolean bDrawing; Vector lines;
В переменную dmDown класса Dimension записываются координаты курсора на момент нажатия клавиши мыши. Если пользователь нажал клавишу мыши для того чтобы приступить к рисованию линии, это будет координатами начала линии.
Когда пользователь отпускает клавишу мыши, координаты записываются в переменную dmUp.
В процессе рисования линии метод mouseDrag стирает ранее нарисованную линию и рисует новую. Координаты конца старой линии хранятся в переменной dmPrev.
Переменная bDrawing типа boolean хранит текущее состояние аплета. Когда аплет находится в состоянии рисования линии, в эту переменную записывается значение true, а когда нет - значение false.
И, наконец, переменная lines типа Vector является динамическим массивом, в котором хранятся координаты нарисованных линий.
От аплетов Java было бы
От аплетов Java было бы немного толку, если бы они не умели обрабатывать информацию, поступающую от мыши и клавиатуры. К счастью, такая обработка предусмотрена и она выполняется достаточно просто.
Когда пользователь выполняет операции с мышью или клавиатурой в окне аплета, возникают события, которые передаются соответствующим методам класса Applet. Переопределяя эти методы, вы можете организовать обработку событий, возникающих от мыши или клавиатуры.
Если вы создавали приложения для операционной системы Microsoft Windows, здесь для вас нет ничего нового - вспомните, как вы обрабатывали сообщение WM_LBUTTONDOWN или WM_CHAR. Когда пользователь выполнял действие с мышью или клавиатурой в окне приложения, функция этого окна получала соответствующее сообщение. Методы класса Applet, обрабатывающие события от мыши и клавиатуры, являются аналогами обработчиков указанных сообщений.
Заметим, что аплеты имеют дело только с левой клавишей мыши. В текущей версии Java вы не можете никаким образом задействовать в аплете правую или среднюю клавишу мыши.
События от мыши
В этом разделе мы рассмотрим события, которые возникают в результате того, что пользователь выполняет в окне аплета операции с мышью. Это такие операции, как нажатие и отпускание клавиши мыши, перемещение курсора мыши в окне аплета с нажатой или отпущенной клавишей, перемещение курсора мыши в окно аплета и удаление этого курсора из окна аплета.
Все перечисленные ниже методы должны вернуть значение true, если обработка события выполнена успешно и дальнейшая обработка не требуется. Если же методы вернут значение fasle, событие будет обработано методом из базового класса, то есть для него будет выполнена обработка, принятая по умолчанию.
Программисты, создававшие приложения для операционной системы Microsoft Windows, могут найти здесь аналогию с вызовом функции DefWindowProc, которая выполняет обработку сообщений, принятую по умолчанию.
Вход курсора мыши в область окна аплета
Метод mouseEnter получает управление, когда курсор мыши в процессе перемещения по экрану попадает в область окна аплета:
public boolean mouseEnter(Event evt, int x, int y);
Вы можете использовать этот метод для активизации аплета, на который указывает курсор мыши.
Выход курсора мыши из области окна аплета
Метод mouseExit вызывается при покидании куросром окна аплета:
public boolean mouseExit(Event evt, int x, int y);
Если пользователь убрал курсор из окна аплета, активизированного методом mouseEnter, то метод mouseExit может переключить аплет в пассивное состояние.
Выполнение операции Drag and Drop
Операция Drag and Drop выполняется следующим образом: пользователь нажимает клавишу мыши и, не отпуская ее, начинает перемещать курсор мыши. При этом происходит вызов метода mouseDrag:
public boolean mouseDrag(Event evt, int x, int y);
Через переменные x и y передаются текущие координаты курсора мыши. Метод mouseDrag вызывается даже в том случае, если в процессе перемещения курсор вышел за пределы окна аплета.
Аплет FormDemo
В аплете FormDemo мы покажем приемы работы с компонентами, такими как переключатели, кнопки, текстовые поля и списки.
Мы разместили несколько таких компонент в окне этого аплета (рис. 7) таким образом, что они образуют собой форму. В этой форме вы можете ввести имя и фамилию, выбрать один из трех режимов работы, а также цвет.
| Рис. 7. Окно аплета FormDemo |
Переключатели First и Second активизируют однострочные текстовые поля редактирования Enter your first name и Enter your second name. После того как пользователь нажмет кнопку Ready, содержимое активных полей, а также состояние переключателей Mode 1, Mode 2 и Mode 3 будет отображено в многострочном поле редактирования. Это поле находится в нижней части окна аплета.
С помощью списка, расположенного справа от переключателя Mode 3, можно задавать цвет фона многострочного поля. Цвет устанавливается сразу после выбора новой строки из этого списка.
К сожалению, при изменении размеров окна аплета находящиеся в нем компоненты изменяют свое расположение. Этот недостаток мы устраним после того, как расскажем вам о системе Layout Manager, с помощью которой вы можете управлять размещением компонент в окне аплета.
Исходный текст аплета FormDemo
Исходный текст аплета FormDemo вы найдете в листинге 1.
Листинг 1. Файл FormDemo.java
import java.applet.Applet; import java.awt.*; import java.util.*;
public class FormDemo extends Applet { Button btReady;
Checkbox chbox1; Checkbox chbox2;
CheckboxGroup grRadio; Checkbox rd1; Checkbox rd2; Checkbox rd3;
Choice ch1;
Label lbFirstName; Label lbSecondName;
TextField txtFirstName; TextField txtSecondName; TextArea txta;
public void init() { chbox1 = new Checkbox("First"); add(chbox1);
lbFirstName = new Label("Enter your first name:"); add(lbFirstName);
txtFirstName = new TextField(" ", 30); add(txtFirstName);
chbox2 = new Checkbox("Second"); add(chbox2);
lbSecondName = new Label("Enter your second name:"); add(lbSecondName);
txtSecondName = new TextField(" ", 30); add(txtSecondName);
grRadio = new CheckboxGroup(); rd1 = new Checkbox("Mode 1", grRadio, true); rd2 = new Checkbox("Mode 2", grRadio, false); rd3 = new Checkbox("Mode 3", grRadio, false);
add(rd1); add(rd2); add(rd3);
ch1 = new Choice(); ch1.addItem("White"); ch1.addItem("Green"); ch1.addItem("Yellow");
add(ch1);
setBackground(Color.yellow);
lbFirstName.setBackground(Color.yellow); lbSecondName.setBackground(Color.yellow);
rd1.setBackground(Color.yellow); rd2.setBackground(Color.yellow); rd3.setBackground(Color.yellow);
chbox1.setBackground(Color.yellow); chbox2.setBackground(Color.yellow);
txta = new TextArea("", 6, 45); add(txta); txta.setBackground(Color.white);
btReady = new Button("Ready"); add(btReady); }
public String getAppletInfo() { return "Name: FormDemo"; }
public void paint(Graphics g) { Dimension dimAppWndDimension = getSize();
g.setColor(Color.black); g.drawRect(0, 0, dimAppWndDimension.width - 1, dimAppWndDimension.height - 1); }
public boolean action(Event evt, Object obj) { Button btn; String str1, str2;
if(evt.target instanceof Button) { if(evt.target.equals(btReady)) { btn = (Button)evt.target;
str1 = txtFirstName.getText(); str2 = txtSecondName.getText();
if(chbox1.getState()) txta.append(str1);
if(chbox2.getState()) txta.append(str2);
if(rd1.getState()) txta.append("\nMode 1\n");
if(rd2.getState()) txta.append("\nMode 2\n");
if(rd3.getState()) txta.append("\nMode 3\n"); } else { return false; } return true; } else if(evt.target instanceof Choice) { if(evt.target.equals(ch1)) { if(ch1.getSelectedIndex() == 0) txta.setBackground(Color.white);
if(ch1.getSelectedIndex() == 1) txta.setBackground(Color.green);
if(ch1.getSelectedIndex() == 2) txta.setBackground(Color.yellow); } } return false; } }
В листинге 2 мы привели исходный текст документа HTML, созданный для нашего аплета системой Java WorkShop.
Листинг 2. Файл FormDemo.tmp.html
<applet name="FormDemo" code="FormDemo" codebase= "file:/e:/sun/articles/vol6/src/FormDemo" width="500" height="600" align="Top" alt="If you had a java-enabled browser, you would see an applet here."> <hr>If your browser recognized the applet tag, you would see an applet here.<hr> </applet>
Класс Checkbox
Переключатели с независимой и зависимой фиксацией создаются на базе класса Checkbox. Приведем прототипы конструкторов и методов этого класса:
Класс Choice
Приведем описание прототипов конструктора и методов класса Choice:
Кнопки
Как мы уже говорили, стандартные кнопки создаются на базе класса Button. Этот класс очень простой, поэтому мы приведем полное его описание:
Компоненты в окне аплета
Практически каждое приложение Windows, за исключением самых простейших, имеет такие органы управления, как меню, кнопки, поля редактирования текстовой информации, переключатели с независимой и зависимой фиксацией и списки. Кроме того, приложение Windows может создавать диалоговые панели, содержащие перечисленные выше и другие органы управления.
В окне аплета вы также можете разместить некоторые из перечисленных выше органов управления, а именно:
кнопки;
переключатели с независимой фиксацией;
переключатели с зависимой фиксацией;
статические текстовые поля;
однострочные и многострочные поля редактирования текста;
списки;
полосы просмотра
Самый большой и едва ли приятный сюрприз для вас это то, что при размещении перечисленных органов управления в окне аплета вы не можете задать для них точные координаты и размеры. Размещением занимается система управления внешним видом Layout Manager, которая располагает органы управления по-своему. Вы, однако, можете задавать несколько режимов размещения (последовательное, в ячейках таблицы и так далее), но не координаты или размеры. Это сделано для обеспечения независимости приложений Java от платформ, на которых они выполняются.
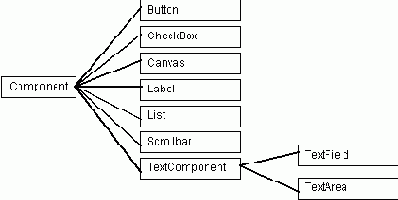
Органы управления создаются как объекты классов, порожденных от класса Component (рис. 1). Поэтому в дальнейшем мы будем называть органы управления компонентами.

Рис. 1. Взаимосвязь классов органов управления в приложениях Java
Класс Button позволяет создавать стандартные кнопки. Если вам нужна нестандартная кнопка (например, графическая кнопка), вы можете создать ее на базе класса Canvas.
Для создания переключателей с независимой или зависимой фиксацией предназначен класс CheckBox.
С помощью класса Label вы можете создавать в окне аплета текстовые строки, например, надписи для других компонент. Эти строки не редактируются пользователем.
Класс List, как нетрудно догадаться из названия, предназначен для создания списков.
С помощью класса Scrollbar вы можете создавать полосы просмотра, которые используются, в частности, могострочными полями редактирования текста.
Класс TextComponent служит базовым для двух других классов - TextField и TextArea. Первый из них предназначен для создания однострочных редакторов текста, второй - для создания многострочных редкаторов текста.
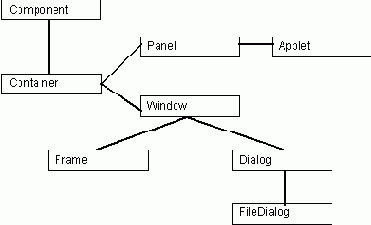
Для того чтобы понять, как компоненты размещаются на поверхности окна аплета системой Layout Manager, рассмотрим другую взаимосвязь классов Java, показанную на рис. 2.

Рис. 2. Компоненты и контейнеры
Класс Component служит в качестве базового класса для класса Container. Объекты этого класса, которые мы будем называть контейнерами, могут содержать объекты классов Component и Container. Таким образом, внутри контейнеров могут находиться компоненты и другие контейнеры.
Класс Applet, так же как и другие классы, произведенные от класса Container, является контейнером. Это означает, что аплет может содержать в себе компоненты (такие как органы управления) и контейнеры.
Заметим, что класс Applet наследуется от класса Container через класс Panel, в котором определены методы системы Layout Manager. Настраивая соответствующим образом Layout Manager, мы можем менять стратегию размещения компонент внутри окна аплета.
В окне аплета вы можете создать несколько объектов класса Panel (панелей), разделяющих окно на части. Для каждой такой панели можно установить свою стратегию размещения компонент и контейнеров, что позволяет выполнять достаточно сложную компоновку в окне аплета.
Теперь после такого краткого введения в контейнеры и компоненты мы перейдем к описанию методов создания отдельных компонент.
Конструкторы
В классе Button определены два конструктора, первый из которых позволяет создавать кнопку без надписи, а второй - кнопку с надписью. Обычно используется второй конструктор.
public Button(); public Button(String label);
Создание переключателя с независимой фиксацией без названия
public Checkbox();
Создание переключателя с независимой фиксацией и названием
public Checkbox(String label);
Создание переключателя с зависимой фиксацией и названием
public Checkbox(String label, CheckboxGroup group, boolean state);
Конструктор без параметров
public List();
Конструктор, позволяющий указать количество отображаемых строк и флаг одновременного выбора нескольких элементов
public List(int rows, boolean multipleSelections);
Создание текстового поля без текста
public Label();
Создание текстового поля с заданным текстом
public Label(String label);
Создание текстового поля с заданным текстом и заданным выравниванием
public Label(String label, int alignment);
Создание поля без текста
public TextField();
Создание поля без текста с заданной шириной
public TextField(int cols);
Создание поля и инициализация его текстом
public TextField(String text);
Создание поля заданной ширины и инициализация его текстом
public TextField(String text, int cols);
Создание поля без текста и без указания размеров
public TextArea();
Создание поля без текста с указанием размеров
public TextArea(int rows, int cols);
Создание поля с текстом без указания размеров
public TextArea(String text);
Создание поля с текстом и с указанием размеров
public TextArea(String text, int rows, int cols);
Метод action
В методе action мы определили рабочие поля btn, str1 и str2:
Button btn; String str1, str2;
В начале своей работы метод action определяет, какой компонент вызвал событие. Для этого анализируется поле evt.target:
if(evt.target instanceof Button) { . . . return true; } else if(evt.target instanceof Choice) { . . . return true; } return false;
Наш метод action обрабатывает события, вызываемые объектами классов Button и Choice. Если событие вызвано компонентом, относящимся к какому-либо другому классу, метод возвращает значение false. Этим он сигнализирует, что обработка события не выполнялась.
В случае успешной обработки события метод action возвращает значение true.
Если событие вызвано кнопкой, наш метод action проверяет, какой именно. Обработка выполняется только в том случае, если через поле evt.target передается ссылка на кнопку btReady:
if(evt.target.equals(btReady)) { . . . } else { return false; } return true;
В противном случае метод action возвращает значение false, отказываясь от обработки события.
Что делает обработчик события, создаваемого кнопкой?
Прежде всего, он сохраняет ссылку на кнопку в рабочей переменной (просто для того чтобы показать, как это делается):
btn = (Button)evt.target;
Далее наш обработчик события извлекает текстовые строки из однострочных текстовых полей, вызывая для этого метод getText. Эти строки записываются в рабочие переменные str1 и str2:
str1 = txtFirstName.getText(); str2 = txtSecondName.getText();
Затемметод action проверяет состояние переключателей с независимой фиксацией chbox1 и chbox2. Если они включены, содержимое соответствующих временных переменных добавляется в многострочное текстовое поле txta:
if(chbox1.getState()) txta.append(str1);
if(chbox2.getState()) txta.append(str2);
Для добавления мы вызываем метод append.
Аналогичным образом преверяется состояние переключателей с зависимой фиксацией:
if(rd1.getState()) txta.append("\nMode 1\n");
if(rd2.getState()) txta.append("\nMode 2\n");
if(rd3.getState()) txta.append("\nMode 3\n");
Если событие вызвано списокм цветов ch1, то метод action определяет, какая строка списка стала выделенной и устанавливает в многострочном поле редактирования соответствующий цвет фона. Для определения выделенной строки применяется метод getSelectedIndex:
if(evt.target.equals(ch1)) { if(ch1.getSelectedIndex() == 0) txta.setBackground(Color.white);
if(ch1.getSelectedIndex() == 1) txta.setBackground(Color.green);
if(ch1.getSelectedIndex() == 2) txta.setBackground(Color.yellow); }
Работу остальных методов приложения FormDemo вы сможете разобрать самостоятельно.
Метод init
Метод init занимается созданием компонент и добавлением их в окно алпета. Кроме того, этот метод изменяет цвет фона окна аплета и окон добавляемых компонент.
Прежде всего метод init создает два переключателя с независимой фиксацией, два объекта класса Label и два однострочных поля редактирования текста:
chbox1 = new Checkbox("First"); add(chbox1);
lbFirstName = new Label("Enter your first name:"); add(lbFirstName);
txtFirstName = new TextField(" ", 30); add(txtFirstName);
chbox2 = new Checkbox("Second"); add(chbox2);
lbSecondName = new Label("Enter your second name:"); add(lbSecondName);
txtSecondName = new TextField(" ", 30); add(txtSecondName);
Поля создаются при помощи конструкторов, а добавляются в окно аплета методом add. Согласно схемы расположения компонент, установленой по умолчанию, добавляемые компоненты размещаются сверху вниз и слева направо.
Для группы переключателей с зависимой фиксацией мы создаем объект класса CheckboxGroup:
grRadio = new CheckboxGroup();
Ссылка на этот объект затем передается в качестве второго параметра конструкторам, создающим переключатели:
rd1 = new Checkbox("Mode 1", grRadio, true); rd2 = new Checkbox("Mode 2", grRadio, false); rd3 = new Checkbox("Mode 3", grRadio, false);
Переключатели добавляются в окно аплета при помощи метода add:
add(rd1); add(rd2); add(rd3);
Список цветов создается как объект класса Choice:
ch1 = new Choice();
После создания списка мы добавляем в него три элемента, вызывая для этого метод addItem:
ch1.addItem("White"); ch1.addItem("Green"); ch1.addItem("Yellow");
Вслед за этим мы добавляем сформированный список в окно аплета:
add(ch1);
Для установки цвета фона мы вызываем метод setBackground без указания объекта:
setBackground(Color.yellow);
В этом случае метод вызывается для текущего объекта, то есть для нашего аплета. Чтобы установить цвет фона в окнах компонент, мы вызываем метод setBackground для соответствующих объектов, как это показано ниже:
lbFirstName.setBackground(Color.yellow); lbSecondName.setBackground(Color.yellow);
rd1.setBackground(Color.yellow); rd2.setBackground(Color.yellow); rd3.setBackground(Color.yellow);
chbox1.setBackground(Color.yellow); chbox2.setBackground(Color.yellow);
Многострочное текстовое поле создается как объект класса TextArea. В нем 6 строк и 45 столбцов:
txta = new TextArea("", 6, 45); add(txta);
Первоначальный цвет фона многострочного текстового поля устанавливается тем же способом, чтомы использовали для других компонент:
txta.setBackground(Color.white);
Этот цвет в дальнейшем будет изменяться обработчиком событий, создаваемых списком цветов.
И, наконец, последнее что делает метод init перед тем как вернуть управление, - создает кнопку с надписью Ready и добавляет ее в окно аплета:
btReady = new Button("Ready"); add(btReady);
Методы
addNotify
Вызов метода createButton
public void addNotify();
Получение надписи на кнопке
getLabel
public String getLabel();
Получение строки параметров, отражающей состояние кнопки
paramString
protected String paramString();
Установка надписи на кнопке
setLabel
public void setLabel(String label);
Из методов класса Button вы будете использовать чаще всего два - getLabel и setLabel. Первый из них позволяет получить строку надписи на кнопке, а второй - установить новую надпись.
Обычно аплет создает в своем окне кнопки в процессе своей инициализации при обработке метода init, например:
Button btn1; . . . public void init() { btn1 = new Button("Button 1"); add(btn1); }
Здесь мы создали кнопку с надписью Button 1. Затем мы добавили эту кнопку в контейнер, которым является окно аплета, с помощью метода add.
addNotify
Вызов метода createCheckbox
public void addNotify();
getCheckboxGroup
Получение группы, к которой относится данный переключатель с зависимой фиксацией
public CheckboxGroup getCheckboxGroup();
getLabel
Получение названия переключателя
public String getLabel();
getState
Определение текущего состояния переключателя
public boolean getState();
paramString
Получение строки параметров
protected String paramString();
setCheckboxGroup
Установка группы, к которой относится данный переключатель с зависимой фиксацией
public void setCheckboxGroup(CheckboxGroup g);
setLabel
Установка названия переключателя
public void setLabel(String label);
setState
Установка нового состояния переключателя
public void setState(boolean state);
Получение ссылки на переключатель, который находится во включенном состоянии
public Checkbox getCurrent();
Установка указанного переключателя в группе во включенное состояние
public void setCurrent(Checkbox box);
Получение строки, которая представляет группу
public String toString();
Ссылка на этот объект указывается при создании отдельных переключателей с зависимой фиксацией, входящих в группу:
CheckboxGroup grModeGroup; Checkbox rdbox1; Checkbox rdbox2; Checkbox rdbox3; Checkbox rdbox4; . . . public void init() { grModeGroup = new CheckboxGroup();
rdbox1 = new Checkbox("Mode 1", grModeGroup, true); rdbox2 = new Checkbox("Mode 2", grModeGroup, false); rdbox3 = new Checkbox("Mode 3", grModeGroup, false); rdbox4 = new Checkbox("Mode 4", grModeGroup, false);
add(rdbox1); add(rdbox2); add(rdbox3); add(rdbox4); }
Через первый параметр конструктору Checkbox в этом примере передается название переключателя, через второй - ссылка на группу, а через третий - состояние, в которое должен быть установлен переключатель. Из всех переключателей группы только один может находиться во включенном состоянии.
addItem
Добавление элемента в список
public void addItem(String item);
addNotify
Вызов метода createChoice
public void addNotify();
countItems
Определение количества элементов в списке
public int countItems();
getItem
Получение строки списка по номеру соответствующего ему элемента списка
public String getItem(int index);
getSelectedIndex
Получение номера текущего выбранного элемента
public int getSelectedIndex();
getSelectedItem
Получение строки, соответствующей текущему выбранному элементу списка
public String getSelectedItem();
paramString
Получение строки параметров
protected String paramString();
select
Выбор в списке элемента по заданному номеру
public void select(int pos);
select
Выбор в списке элемента по заданной строке
public void select(String str);
addItem
Добавление элемента в список
public void addItem(String item);
Добавление элемента в список с указанием номера позиции
public void addItem(String item, int index);
addNotify
Вызов метода createList
public void addNotify();
allowsMultipleSelections
Переключение списка в режим, при котором возможно выбирать одновременно несколько элементов
public boolean allowsMultipleSelections();
clear
Удаление из списка всех элементов
public void clear();
countItems
Определение количества элементов в списке
public int countItems();
delItem
Удаление элемента из заданной позиции
public void delItem(int position);
delItems
Удаление нескольких элементов
public void delItems(int start, int end);
deselect
Отмена выделения элемента с заданной позицией
public void deselect(int index);
getItem
Получение строки, связанной с элементом, по позиции этого элемента
public String getItem(int index);
getRows
Определение количества элементов, которые видны в окне списка
public int getRows();
getSelectedIndex
Определение номера выделенного элемента
public int getSelectedIndex();
getSelectedIndexes
Определение номеров выделенных элементов
public int[] getSelectedIndexes();
getSelectedItem
Получение текстовой строки, связанной с выделенным элементом
public String getSelectedItem();
getSelectedItems
Получение ссылки на массив строк, связанных с выделенными элементами
public String[] getSelectedItems();
getVisibleIndex
Определение номера элемента массива, который был сделан в последний раз выделенным с помощью метода makeVisible
public int getVisibleIndex();
isSelected
Проверка, является ли выделенной строка с заданным номером
public boolean isSelected(int index);
makeVisible
Выполняется свертка элементов списка таким образом, чтобы элемент с заданным номером стал видимым
public void makeVisible(int index);
minimumSize
Минимальные размеры области, необходимые для отображения списка
public Dimension minimumSize();
addNotify
Вызов метода createLabel
public void addNotify();
getAlignment
Определение текущего выравнивания текстового поля
public int getAlignment();
getText
Получение текста из поля
public String getText();
paramString
Получение строки параметров
protected String paramString();
setAlignment
Установка выравнивания текстового поля
public void setAlignment(int alignment);
setText
Запись текста в поле
public void setText(String label);
addNotify
Вызов метода createTextField
public void addNotify();
echoCharIsSet
Проверка, установлен ли для поля эхо-символ
public boolean echoCharIsSet();
getColumns
Определение размера поля
public int getColumns();
getEchoChar
Получение текущего эхо-символа
public char getEchoChar();
minimumSize
Определение минимальных размеров области для отображения поля
public Dimension minimumSize();
Определение минимальных размеров области для отображения поля заданной ширины
public Dimension minimumSize(int cols);
paramString
Получение строки параметров
protected String paramString();
preferredSize
Определение оптимальных размеров области для отображения поля
public Dimension preferredSize();
Определение оптимальных размеров области для отображения поля заданной ширины
public Dimension preferredSize(int cols);
setEchoCharacter
Установка эхо-символа для отображения в поле
public void setEchoCharacter(char c);
getSelectedText
Получение текста, выделенного пользователем в окне поля
public String getSelectedText();
getSelectionEnd
Получение позиции конца выделенной области
public int getSelectionEnd();
getSelectionStart
Получение позиции начала выделенной области
public int getSelectionStart();
getText
Получение полного текста из поля
public String getText();
isEditable
Проверка, возможно ли редактирование текста в поле
public boolean isEditable();
paramString
Получение строки параметров
protected String paramString();
removeNotify
Удаление извещения
public void removeNotify();
select
Выделение заданной области текста
public void select(int selStart, int selEnd);
selectAll
Выделение всего текста
public void selectAll();
setEditable
Включение или выключение возможности редактирования текста
public void setEditable(boolean t);
setText
Установка текста в поле
public void setText(String t);
С помощью метода getText вы можете получить весь текст, который имеется в поле. Метод getSelectedText позволяет получить только ту часть текста, которая предварительно была выделена пользователем.
Приложение может выделить любой фрагмент текста или весь текст при помощи методов select и selectAll, соответственно.
Для записи текста в поле приложение может воспользоваться методом setText.
Возможно, для вас будет интересен метод setEditable, позволяющий переключать текстовое поля из режима, при котором редактирование заблокировано, в режим с разрешенным редактированием и обратно.
addNotify
Вызов метода createTextArea
public void addNotify();
append
Добавление текста в поле редактирования
public void append(String str);
appendText
Добавление текста в поле редактирования. Этот метод устарел. Вы должны использовать вместо него метод append, описанный выше.
public void appendText(String str);
getColumns
Определение количества столбцов поля
public int getColumns();
getRows
Определение количества строк поля
public int getRows();
insertText
Добавление текста в поле редактирования начиная с заданной позиции
public void insertText(String str, int pos);
minimumSize
Определение минимальных размеров области для размещения многострочного текстового поля
public Dimension minimumSize();
Определение минимальных размеров области для размещения многострочного текстового поля с заданным количеством строк и столбцов
public Dimension minimumSize(int rows, int cols);
paramString
Получение строки параметров
protected String paramString();
preferredSize
Определение предпочтительных размеров области для размещения многострочного текстового поля
public Dimension preferredSize();
Определение предпочтительных размеров области для размещения многострочного текстового поля с заданным количеством строк и столбцов
public Dimension preferredSize(int rows, int cols);
replaceText
Замещение блока текста, начиная с первой позиции и до второй позиции
public void replaceText(String str, int start, int end);
Многострочное текстовое поле класса TextArea
Если вам нужно поле для ввода многострочной информации, обратите внимание на класс TextArea. С его помощью вы можете создать многострочное поле заданной ширины и высоты, снабженное полосами просмотра.
Класс TextArea создан на базе класса TextComponent, рассмотренном нами ранее, поэтому для работы с многострочными полями вы можете использовать методы этого класса. В частности, вам доступен метод, с помощью которого можно получать из онка редактирования не весь текст, а только выделенную пользователем область.
Обработка событий от кнопки
Для обработки событий, создаваемых кнопками и другими компонентами, вы можете переопределить метод handleEvent. Однако существует и более простой способ.
Этот способ основан на переопределении метода action, который получает управление, когда пользователь совершает какое-либо действие с компонентом. Под действием подразумевается нажатие на кнопку, завершение ввода текстовой строки, выбор элемента из списка, изменение состояния переключателя и так далее.
Прототип метода action представлен ниже:
public boolean action(Event evt, Object obj) { . . . }
В качестве первого параметра методу передается ссылка на объект класса Event, содержащий всю информацию о событии. Второй параметр представляет собой ссылку на объект, вызвавший появление события.
Как обрабатывать событие в методе action?
Прежде всего необходимо проверить, объект какого типа создал событие. Это можно сделать, например, следующим образом:
if(evt.target instanceof Button) { . . . return true; } return false;
Здесь мы с помощью оператора instanceof проверяем, является ли объект, вызвавший появление события, объектом класса Button.
Далее, если в окне аплета имеется несколько кнопок, необходимо выполнить ветвление по ссылкам на объекты кнопок, как это показано ниже:
if(evt.target.equals(btn1)) { . . . } else if(evt.target.equals(btn2)) { . . . }
. . .
else { return false; } return true;
Тем из вас, кто создавал приложения Windows на языке программирования С, этот фрагмент кода может напомнить длинный переключатель switch обработки сообщений Windows.
Обработка событий от списка класса List
В отличие от списка класса Choice, для выбора строки (или нескольких строк) из списка класса List, пользователь должен сделать двойной щелчок левой клавишей мыши по выделенному элементу (или элементам, если выделено несколько элементов). При этом событие можно обработать переопределенным методом action, как мы это делали для списка класса Choice.
Однако список класса List создает события не только при двойном щелчке, но и при выделении или отмены выделения элементов, сделанном пользователем одинарным щелчком клавиши мыши. Аплет может перехватывать и обрабатывать такие события, переопределив метод handleEvent.
Приведем краткое описание полей
Приведем краткое описание полей и методов, определенных в аплете FormDemo.
Описание класса List
В классе List определено два конструктора и довольно много различных методов. Ниже мы привели краткое описание класса List:
Переключатели
Аплеты Java могут создавать в своем окне переключатели двух типов: с независимой фиксацией и с зависимой фиксацией.
Переключатели с независимой фиксацией имеют прямоугольную форму и, исходя из названия, работают независимо друг от друга. Если такой переключатель находится во включенном состоянии, внутри изображения маленького квадрата появляется галочка, если в выключенном - галочка исчезает.
Обычно переключатели с независимой фиксацией используются для управления независящими друг от друга режимами или параметрами.
Переключатели с зависимой фиксацией имеют круглую форму. В каждый момент времени может быть включен только один такой переключатель из группы переключателей с фиксацией. Аплет может создавать несколько групп переключателей с зависимой фиксацией.
Переключатели с зависимой фиксацией используются для выбора из нескольких взаимоисключающих возможностей, например, для установки одного из нескольких режимов.
Поля
Поля класса Label задают способ выравнивания текстового поля
CENTER
Центрирование
public final static int CENTER;
LEFT
Выравнивание по левой границе
public final static int LEFT;
RIGHT
Выравнивание по правой границе
public final static int RIGHT;
Поля главного класса
В главном классе нашего аплета мы определили несколько полей.
Поле btReady хранит ссылку на кнопку с надписью Ready:
Button btReady;
В полях chbox1 и chbox2 записаны ссылки на переключатели с независимой фиксацией, которые используются для активизации однострочных текстовых полей:
Checkbox chbox1; Checkbox chbox2;
Поле grRadio хранит ссылку на группу переключателей с зависимой фиксацией, определяющих режимы работы Mode 1, Mode 2 и Mode 3:
CheckboxGroup grRadio;
Ссылки на эти переключатели находятся в следующих трех полях:
Checkbox rd1; Checkbox rd2; Checkbox rd3;
В поле ch1 хранится ссылка на список, предназначенный для выбора цвета:
Choice ch1;
Слева от однострочных полей редактирования в нашем окне имеются подписи, реализованные как объекты класса Label. Ссылки на эти объекты находятся в полях lbFirstName и lbSecondName:
Label lbFirstName; Label lbSecondName;
Ссылки на однострочные поля редактирования записаны в поля с именами txtFirstName и txtSecondName:
TextField txtFirstName; TextField txtSecondName;
И, наконец, ссылка на многострочное текстовое поле хранится в поле с именем txta:
TextArea txta;
Создание переключателей с независимой фиксацией
Создать переключатель с независимой фиксацией не сложнее, чем создать кнопку:
Checkbox rdbox1; . . . public void init() { chbox1 = new Checkbox("Switch 1"); add(chbox1); }
В этом фрагменте кода мы создаем переключатель chbox1 с названием Switch 1, а затем с помощью метода add добавляем его в контейнер, которым является окно аплета.
Для определения текущего состояния переключателя вы можете использовать метод getState. Если переключатель включен, этот метод возвращает значение true, а если выключен - значение false.
Создание переключателей с зависимой фиксацией
Для каждой группы переключателей с зависимой фиксацией вы должны создать объект класса CheckboxGroup:
Создание поля класса Label
Текстовое поле класса Label создается вызовом соответствующего конструктора. Например, ниже мы создали текстовое поле, указав строку, которую надо в него записать:
Label lbTextLabel; lbTextLabel = new Label("Выберите выравнивание");
С помощью метода add вы можете добавить текстовое поле в окно аплета:
add(lbTextLabel);
Метод setAlignment позволяет при необходимости изменить выравнивание текста. Способ выравнивания необходимо указать через единственный параметр метода:
lbTextLabel.setAlignment(Label.LEFT);
При помощи метода setText вы сможете динамически изменять текст, расположенный в поле класса Label.
Создание поля TextArea
Когда вы создаете многострочное текстовое поле редактирования, то можете использовать конструктор, допускающий указание размеров поля в строках и столбцах:
TextArea txt; txt = new TextArea("Введите строку текста", 5, 35);
Созданное поле добавляется в окно аплета методом add.
Отметим, что в классе TextArea есть методы для работы с блоками текста (вставка и замена), а также методы, с помощью которых можно определить количество строк и столбцов в поле редактирования.
Создание списка класса List
Процесс создания списка класса List несложен:
List chBackgroundColor; chBackgroundColor = new List(6, false);
При создании списка вы передаете конструктору количество одновременно отображаемых строк и флаг разрешения одновременного выбора нескольких строк. Если значение этого флага равно true, пользователь сможет выбирать из списка одновременно несколько строк, а если false - только одну строку.
Для наполнения списка вы можете использовать уже знакомый вам метод addItem:
chBackgroundColor.addItem("Yellow"); chBackgroundColor.addItem("Green"); chBackgroundColor.addItem("White");
Список класса List добавляется к окну аплета методом add:
add(chBackgroundColor);
Кратко остановимся на нескольких методах класса List.
Если вы разрешили пользователю выбирать из списка одновременно несколько элементов, то для получения ссылки на массив выбранных элементов вам пригодятся методы getSelectedItems и getSelectedIndexes:
public String[] getSelectedItems(); public int[] getSelectedIndexes();
С помощью метода setMultipleSelections вы можете динамически включать или выключать режим одновременного выбора нескольких элементов.
В некоторых случаях вам может пригодиться метод clear, удаляющий все элементы из списка:
public void clear();
Методика использования других методов очевидна из краткого описания класса List, приведенного в нашей статье.
Создание списков
Конструктор класса Choice не имеет параметров. Создание списка с его помощью не вызовет у вас никаких затруднений:
Choice chBackgroundColor; chBackgroundColor = new Choice();
Для наполнения списка используйте метод addItem. В качестве параметра ему необходимо передать текстовую строку, которая будет связана с добавляемым элементом списка:
chBackgroundColor.addItem("Yellow");
Далее список можно добавить в окно аплета как компонент с помощью метода add:
add(chBackgroundColor);
Заметим, что список можно заполнять до или после добавления в окно аплета.
После наполнения списка по умолчанию выделяется элемент, который был добавлен в список первым. При помощи метода select вы можете выделить любой элемент списка по его номеру или строке, связанной с элементом.
Когд пользователь выбирает новую строку в списке, возникает событие. Обработчик этого события, реализованный, например, переопределением метода action, может получить номер выбранной строки при помощи метода getSelectedIndex. Пример обработки такого события вы найдете в разделе "Приложение ChoiceList".
Если вас интересует не номер выбранного элемента, а строка, связанная с выбранным элементом, воспользуйтесь методом getSelectedItem.
И, наконец, с помощью метода getItem вы можете получить текст строки, связанной с элементом, по номеру элемента.
Создание текстового поля класса TextField
При создании текстового поля вы можете выбрать один из четырех конструкторов, соответственно, для создания поля без текста и без указания размера, без текста заданного размера, для создания поля с текстом и для создания поля с текстом указанного размера.
Вот фрагмент кода, в котором создается поле с текстом, имеющее ширину, достаточную для размещения 35 символов:
TextField txt; txt = new TextField( "Введите строку текста", 35);
Созданное поле добавляется в окно аплета методом add.
Большинство самых полезнных методов, необходимых для работы с полем класса TextField, определено в классе TextComponent, краткое описание которого мы привели ниже.
Списки класса Choice
На базе класса Choice вы можете создать списки типа Drop Down или, как их еще называют, "выпадающие" списки. Такой список выглядит как текстовое поле высотой в одну строку, справа от которого располагается кнопка (рис. 3).

Рис. 3. Список типа Drop Down, созданный на базе класса Choice
Если нажать на эту кнопку, список раскроется и вы сможете сделать выбор из его элементов (рис. 4).

Рис. 4. Раскрытый список, созданный на базе класса Choice
В списке класса Choice одновременно можно выбрать только один элемент.
Списки класса List
На базе класса List вы можете сделать список другого типа, который допускает выбор не только одного, но и нескольких элементов. В отличие от списка, созданного на базе класса Choice, список класса List может занимать прямоугольную область, в которой помещаются сразу несколько элементов. Этот список всегда находится в раскрытом состоянии (рис.5).

Рис. 5. Список класса List, все элементы которого помещаются в окне списка
Если размеры окна списка класса List недостаточны для того чтобы вместить в себя все элементы, в правой части окна списка автоматически создается полоса просмотра, с помощью которой можно пролистать весь список (рис. 6).

Рис. 6. Список класса List с полосой просмотра
Текстовое поле класса Label
На базе класса Label вы можете создать в окне аплета однострочное текстовое поле, которое не поддается редактированию. Основное назначение таких полей - подпись других компонент, таких, например, как группы переключателей или списки.
Текстовое поле класса TextField
Для редактирования одной строки текста вы можете создать текстовое поле на базе класса TextField, которое несложно в использовании. Класс TextField создан на базе другого класса с именем TextComponent, поэтому при работе с текстовым полем класса TextField вы можете использовать и методы класса TextComponent.
